
Open source web development
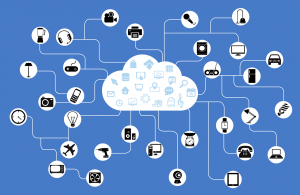
The internet of things

Kevin Ashton termed the word “Internet of things” in 1999, but for now it is one of the hottest topics in the world of open source and web development. And it is estimated that by 2020 the internet of things would consist of about 50 billion objects connected with each other.
Connection of physical objects which can be embedded with electronics and controlled through air by means of software over a network is known as the internet of things.
IoT enables the user to connect, control and communicate with their everyday gadgets by creating a smarter way of man and machine interface and more beyond the machine to machine interface by promoting smarter transportation, smarter homes, smart city and smart power grids which may not evolve the knowledge of human in other words autonomous thinking.
Manufacturing facilities utilize the Internet of Things in their manufacturing process in which the welding robots, conveyors and all the necessary production materials are connected precisely through a local network and work accordingly with a collective mind with necessary data and report the engineers involved in the process of production.
The other good example in the internet of things is Tesla’s auto pilot system. By enabling auto pilot the cars electronic embedded system connects with the real time satellite data and with the cars sensors and cameras the car begins to make a collective learning from the shared devices and drive the car itself to the destination without any of the user interface.
There is more chance for Internet of things to become a security nightmare!
MOTION UI

Is a stand alone library, which powers transition effects used in foundation components such as Toggler, reveal, orbit, motion. UI is used in the creation of flexible user interface such as transitions and animations. Motion UI was developed by the peoples at ZURB widely used in the creation of animation and CSS. If you are looking for creating a custom transition class motion UI provides you with one.
Browser based Ide

Browser based IDEs enables the developers to write code over the internet from a isolated computer in order to create an application. Some of the popular browser based IDEs are Cloud9, Mozilla and Code Box.
Elastic Search or The distributed search engine

Elastic search is a text search and analytical engine from the open source it enables us to store search and analyse huge volume of data quickly in real time.
Elastic search was developed by Shay Banon using Java and released in February 2010 under the Apache licence from the open source.
Some of the well known users of the elastic search are Stumble Upon, Mozilla, Quora, Four Square.
Docker

Docker is an open source project created by Solomen Hykes which runs on Linux Kernel x86-64 architecture. which is used in automating the execution of applications inside a software container which is done by consuming an additional level of abstraction & automation of operating system level of visualization in Linux.
To describe in short a docker has every requirements to run a application.
Responsive design

Responsive design has became the need of the hour. while optimizing a website for page rankings, because some of the famous search engines such as google, looks more for mobile optimized web pages. since there are many users who access the world wide web through their smart phones. A web page with mobile compatibility ranks higher.
Responsive design has moved even beyond mobile platforms to Apple Watches, Google Glass and Oculus Rift. The open source also developed responsive designs like Bootstrap and Foundation.
Card layouts

This was made popular by Pinterest later it began to rock the world of web designing. Developers began to use card layouts so every information to the user could be given in a precise manner. Open source jQuery Masonry Plugin is used in the designing of card layouts with dynamic height and width.
Material design

Google named it quantum paper. But officially it is known as the material design. Which Is a new design language developed by google. Which consists of layouts and responsive animations, transitions, paddings and depth effect in form of light and shadow.